Nelly Barnes
DesignOps Executive and Front-end Developer in-training
I am a multipassionate creative with an unquenchable thirst to learn more. One of my more recent endeavours was to learn how to code, at first this was to better understand the roles of my design colleagues, but i found I was never quiet satisfied which each project which lead me to pursue further course after further course to better my abilities.

I love Fantasy Fiction | My first landing page
My first project that I coded all on my own. Definitely a project that could use some improvements, but it is a good reference point when it comes to self reflection to see how far I have come. Pastel colours and questionable content asside, it is a moment I will smile in remembering.

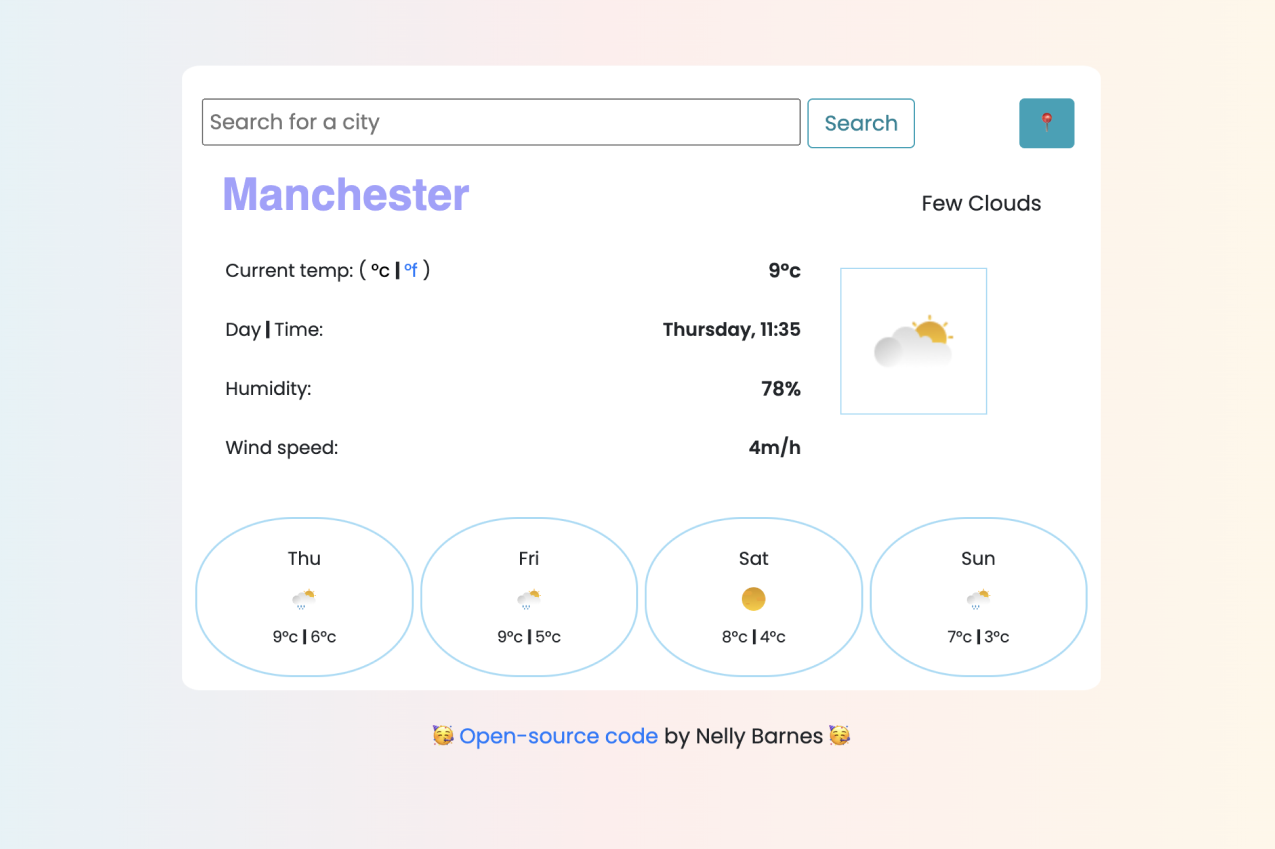
Weather App 2.0 | My second hosted project
When I finally got this working, I was so proud, it is fully integrated with APIs and uses Javascript to amend data presented accordingly.
Upon reflection, this isn't the most accessible of applications, nor is it responsive. I, however, do plan to recreate this project in time, to fulfil both of those things.

Croissant.com | My first multipage website
Although very simple, this was another proud moment as I perceived the possibilities of learning this lesson. For starters, I am able to create a portfolio to demonstrate a holistic view of the skills i have learned, something which could be beneficial if I sought a role in this profession.

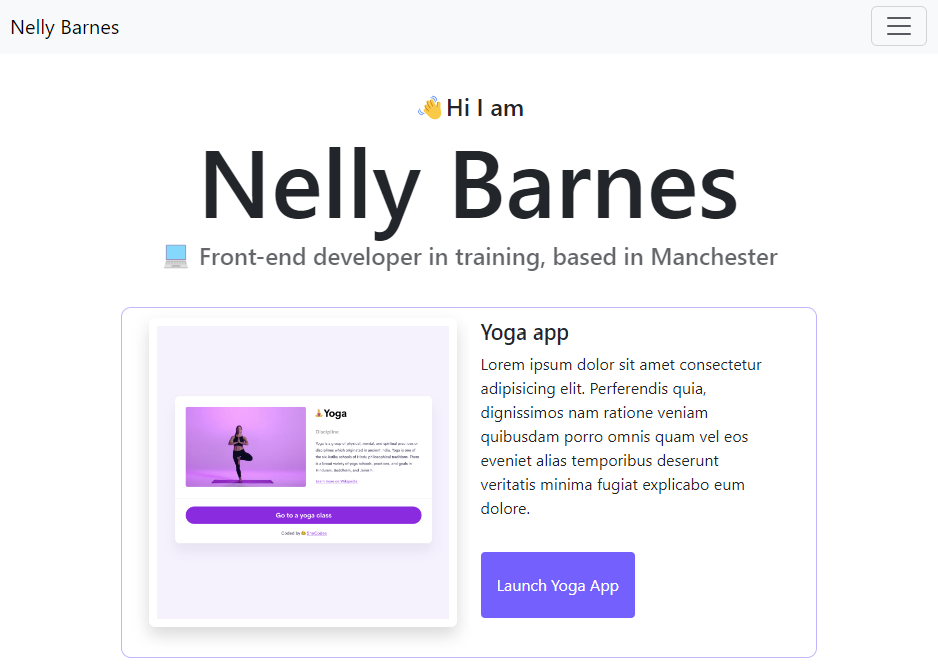
Portfolio Project | My first responsive website
This was the initial design for this portfolio as taught in
the SheCodes Responsive course. This marking the end of
another workshop is also another landmark in my endeavour to
improve my ability to built web and phone based websites.
For this reason I went on to submit the portfolio you are
perusing this very minute as my final project for SheCodes
Responsive, I am ever so glad I signed up to SheCodes Max as
there are a few more courses to come and I am ever so excited
to see what I make in those.